标签之美二——文本标签
标签之美–HTML文本标签属性详解
1、使用标题标签
1 | <body><!--设置背景为蓝色--> |

2、使用字体标签
用于定义字体,其中详细属性如下:
定义字体大小:size 例如设置其中文字字号为4。
设置字体:face 其中可以填写多个字体名称,浏览器会按顺序寻找。
3、使用文本布局标签
缩进标签
,可以让内容布局更加清晰,效果如下:
1 | <body> |

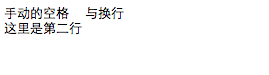
手动格式化布局标签
这个标签可以不通过代码进行空格和换行的控制,而是直接将文本中的布局显示。效果如下:
1 | <body> |

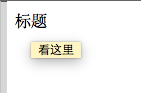
内联标签,这个标签的作用是将对象内联与某些内容,比如将鼠标悬停时展现的内容,示例如下:
1 | <body> |

4、使用字体属性标签
为字体加粗:
使用斜体:
添加下划线:
添加标注: 与下划线形式相同
添加删除标记: 与
添加上标:
添加下表:
专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592