标签之美——网页表格的使用
通过表格,可以使网页排版更加清晰,形式更加简洁漂亮。
一、表格布局中三个重要的标签
1、
:表格的开始和结束标签,行列的布局都在
2、
|
行标签的开始和结束
3、列标签的开始和结束
行标签在列标签的外层,不能单独使用,其中必须至少有一列。示例如下:
1
2
3
4
5
6
7
| <body>
<table border="1"><!--为了便于观察,设置一个边框-->
<tr>
<td>表格的内容</td>
</tr>
</table>
</body>
|
效果如下:

二、单元格设置的相关标签
1、单元格表头
|
这个标签用来设置表格的表头,作用和列标签相似,只是字体是加黑的。
1
2
3
4
5
6
7
| <body>
<table border="1">
<tr>
<th>1</th><th>2</th>
</tr>
</table>
</body>
|

2、表格宽度属性和高度属性width,height
这两个属性可以设置在
1
2
3
4
5
6
7
| <body>
<table border="1">
<tr>
<th width="200">1</th><th width="100">2</th>
</tr>
</table>
</body>
|

3、设置表格背景图片background
这个属性和尺寸属性用法一样,写在相应的标签里,就是相应的背景图案,设置的是图片的路径。
4、设置表格行列间距cellspacing
1
2
3
4
5
6
7
| <body>
<table border="1" cellspacing="20">
<tr>
<th width="200">1</th><th width="100">2</th>
</tr>
</table>
</body>
|

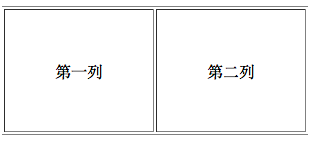
5、设置单元格内容偏移量 cellpadding
1
2
3
4
5
| <body>
<table cellpadding="50" border="2"><tr>
<td>第一列</td><td>第二列</td>
</tr></table>
</body>
|

三、表格的边框属性和对齐模式
灵活的应用边框,可以使表格看起来更加整洁有序。
1、边框宽度属性border
2、边框的颜色属性bordercolor
3、不显示外边框frame=”void”
1
2
3
4
5
| <body>
<table cellpadding="50" border="5" frame="void"><tr>
<td>第一列</td><td>第二列</td>
</tr></table>
</body>
|

4、设置frame=”hsides”则只显示上下外边框
1
2
3
4
5
| <body>
<table cellpadding="50" border="5" frame="hsides"><tr>
<td>第一列</td><td>第二列</td>
</tr></table>
</body>
|

5、设置frame=”vsides”则只显示左右外边框
6、单独显示边框的frame值分别为:
上:above
下:below
左:lhs
右:rhs
7、设置表格对齐模式:
水平对齐模式:align
表格的align属性可以设置对齐模式,center,left,right分别对应居中,左对齐,右对齐。
垂直对齐模式:valign
和水平对齐模式相似,这个属性的值为:middle,top,bottom对应了中间对齐,上对齐和下对齐。
四、表格行和列的操作
1、行的合并:rowspan
1
2
3
4
5
6
7
8
9
10
| <body>
<table cellpadding="50" border="5" frame="hsides">
<tr>
<td rowspan="2">第一行</td><td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
</table>
</body>
|

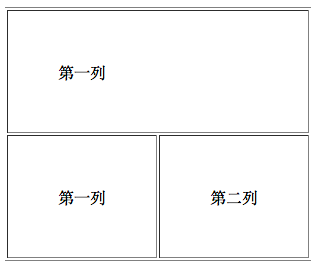
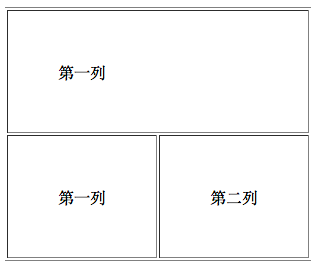
2、列的合并colspan
1
2
3
4
5
6
7
8
9
10
| <body>
<table cellpadding="50" border="5" frame="hsides">
<tr>
<td colspan="2">第一列</td>
</tr>
<tr>
<td>第一列</td><td>第二列</td>
</tr>
</table>
</body>
|

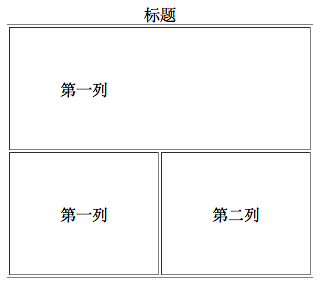
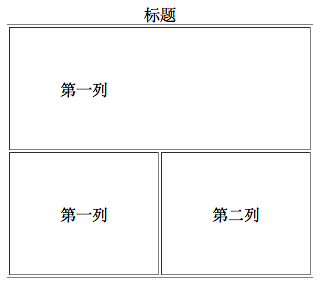
3、表格的标题标签
1
2
3
4
5
6
7
8
9
10
11
| <body>
<table cellpadding="50" border="5" frame="hsides" >
<caption>标题</caption>
<tr>
<td colspan="2">第一列</td>
</tr>
<tr>
<td>第一列</td><td>第二列</td>
</tr>
</table>
</body>
|

专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592