AppleWatch开发入门四——Table视图的应用
AppleWatch开发入门四——Table视图的应用
一、Watch上的Table
WatchOS中的TableView和iOS中的TableView还是有很大的区别,在开发之前,首先我们应该明白WatchOS中的Table有哪些局限性和特点。下面几点是我总结WatchOS中Table的特殊之处:
1、Table只有行的概念,没有分区的概念,没有头尾视图的概念。
2、可以通过创建多个Table,来实现分区的效果。
3、因为Watch上是通过Gruop进行布局适应的,所以没有行高等设置。
4、Table没有代理,所有行的数据都是采用静态配置的方式,后面会介绍。
5、点击Table中的行触发的方法,是通过重写Interface中的方法来实现的。
二、创建一个Table
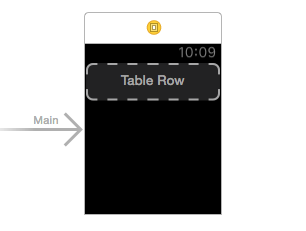
在storyBoard中拖入你的Table,如下:

在Table上拉两个label:

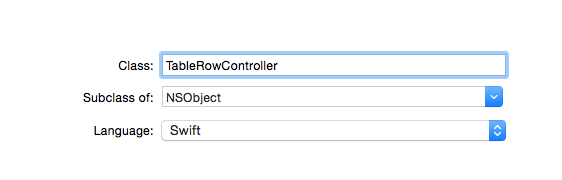
每一个Table中包含一个TableRowController,实际上我们Table上的控件都是通过这个TableRowController进行管理的,因此如果我们需要在代码中控制TableRow上的内容,我们需要创建一个文件作为Table的TableRowController:

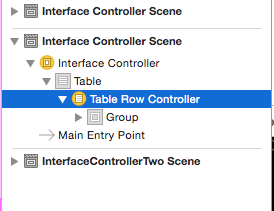
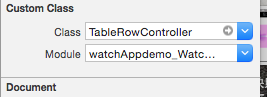
将storyBoard中TableRowController的类修改为我们创建的类并指定一个identifier:



然后,我们将两个label关联到TableRowController中:
1 | import WatchKit |
将Table关联到interfaceController中:
1 | class InterfaceControllerMain: WKInterfaceController { |
下面,我们开始在interface中对Table做相关配置,首先我们可以先观察一下WKInterfaceTable中有哪些方法和属性:
1 | public class WKInterfaceTable : WKInterfaceObject { |
了解了上面的方法,可以看出,WatchOS的Table配置非常简单易用,例如我们如下配置:
1 | @IBOutlet var Table: WKInterfaceTable! |
这样一个展示银行卡余额的界面我们就创建完成了,效果如下:

三、关于Table的点击事件
上面我们提到,Table没有所谓代理方法,点击row的时候,我们也是通过两种方式进行逻辑跳转的,一种是在storyBoard中,我们通过拉线跳转,这时如需传值,我们需在interface中实现如下方法:
1 | public func contextForSegueWithIdentifier(segueIdentifier: String, inTable table: WKInterfaceTable, rowIndex: Int) -> AnyObject? |
另一种方式,我们可以重写实现InterfaceController中的如下方法,来处理Table的点击事件:
1 | public func table(table: WKInterfaceTable, didSelectRowAtIndex rowIndex: Int) |
无论哪种方式,我们都可以通过参数table和rowIndex来确认点击的具体是那个table和哪一行,进行传值和处理我们的逻辑。
专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592