iOS开发CoreGraphics核心图形框架之六——梯度渐变
iOS开发CoreGraphics核心图形框架之六——梯度渐变
一、引言
关于颜色梯度渐变视图的创建,CoreGraphics框架中提供了两个类型CGShadingRef与CGGradientRef。CoreGraphics框架在绘制梯度渐变时,有两种绘制方式,分别为轴向绘制与径向绘制。轴向绘制是指确定两个点,起点与终点连接的直线作为梯度渐变的轴,垂直于此轴的线共享相同的颜色,由起点向终点进行颜色渐变。径向渐变是指由两个圆连接成圆台,在同一圆周上的所有点共享相同的颜色,由起始圆向终点圆进行颜色渐变。
轴向渐变:

径向渐变:

前面说到,CGShadingRef与CGGradientRef都可以用于创建梯度渐变视图,这两个类型在使用使又有一些不同,CGShadingRef在使用使需要开发者为其提供一个颜色计算方法,CGGradientRef则不需要,相比之下,CGGradientRef更像是为了方便开发者使用而从CGShadingRef中扩展出的一个类型。
二、使用CGGradientRef创建梯度渐变视图
创建一个UIView子类,在其drawRect:方法中编写如下测试代码:
1 | -(void)drawRect:(CGRect)rect{ |
CGContextDrawRadiaGradient()方法中的参数解析如下:
1 | /* |
CGGradient中定义的方法解析如下:
1 | //获取CGGradient类在CoreGraphics框架中的id |
三、CGShadingRef的应用
CGShadingRef的使用就不像CGGradientRef那么方便,其中方法解析如下:
1 | //获取CGShadingRef在CoreGraphics框架中的id |
示例代码如下:
1 | //颜色计算函数 |
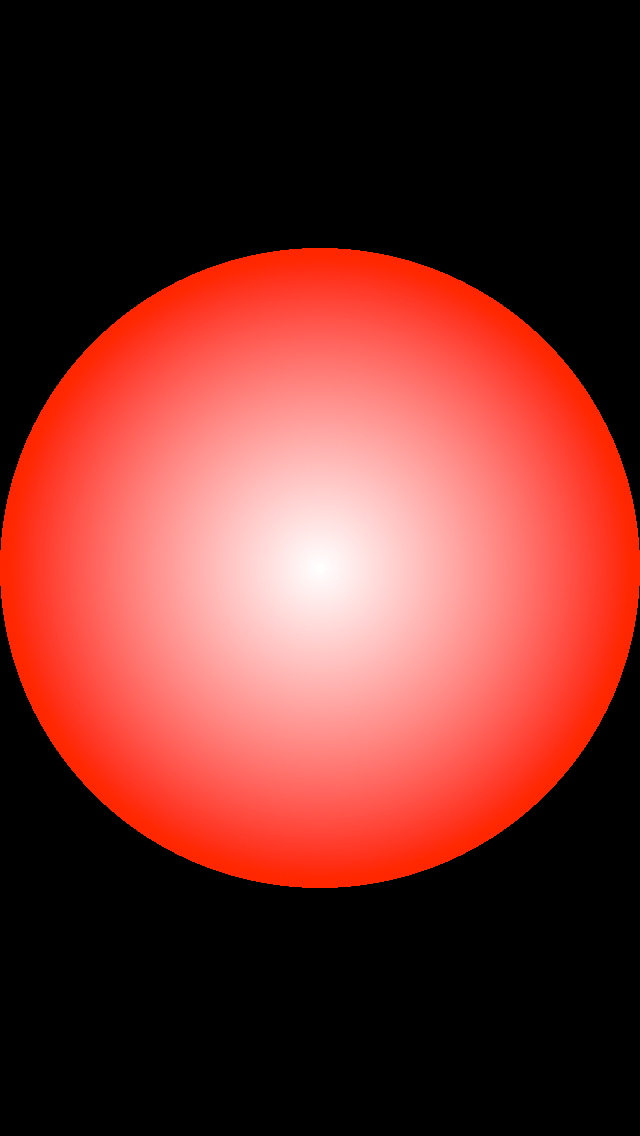
上面的示例代码效果如下图:

四、一些小技巧
灵活的应用CGContextDrawRadialGradient()方法可以创建出伪立体效果的图形,例如如下代码:
1 | -(void)drawRect:(CGRect)rect{ |
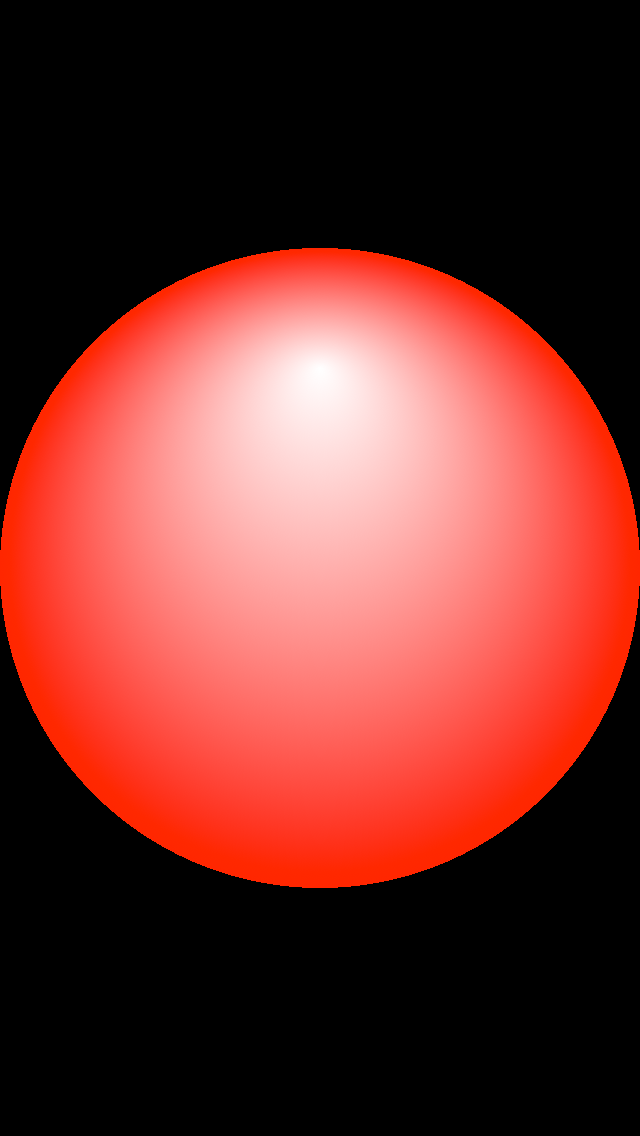
通过调整内圆的位置和半径,可以做到光影的移动,效果如下:


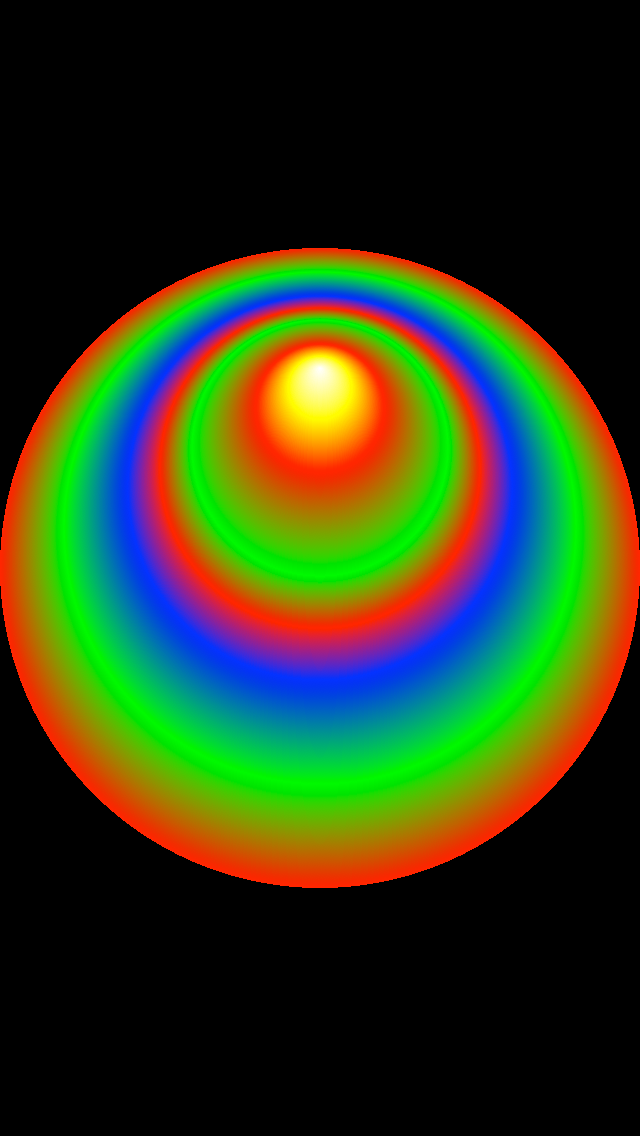
1 | //模拟金属原子 |

专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592