iOS开发CoreGraphics核心图形框架之八——层聚合
iOS开发CoreGraphics核心图形框架之八——层聚合
正常情况下,在使用CoreGraphics框架中的方法进行图形绘制时,每一闭合的图形都是一个独立的层,如果在绘制时添加了阴影效果,则通过阴影可以很明显的看到图形的分层情况,后绘制的图形在上层,先绘制的图形在下层,示例代码如下:
1 | -(void)drawRect:(CGRect)rect{ |
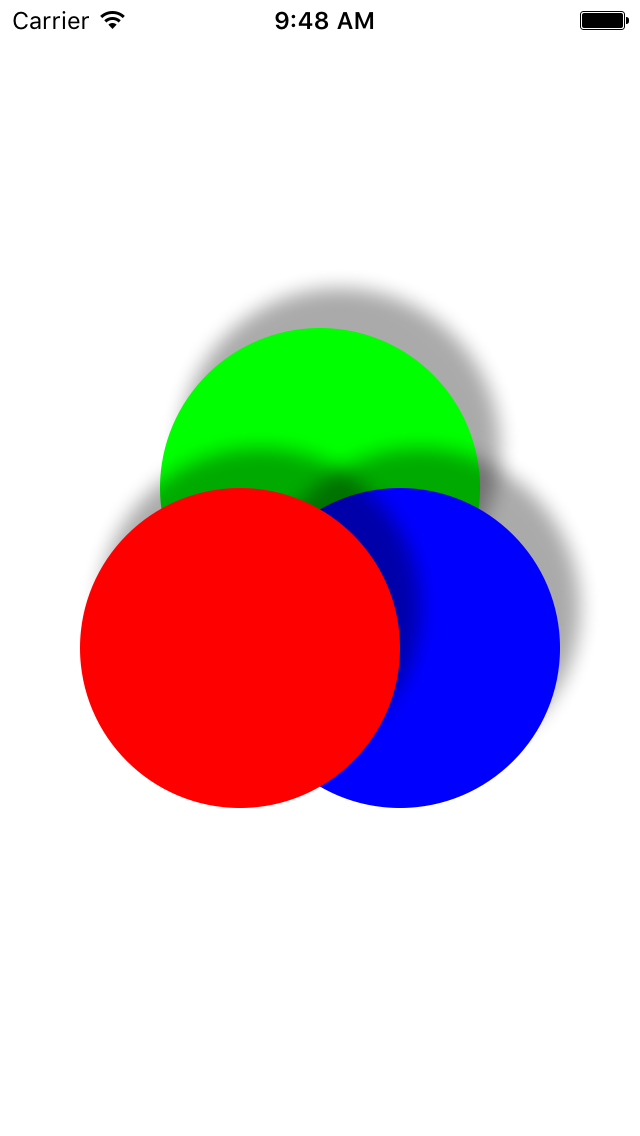
运行效果如下图所示:

从图中可以发现,所绘制的3个圆形并非是在同一层级上,有时开发者可能需要绘制边界复杂的图形,还以上面的例子来说,如果开发者需要绘制某个图形的边界是有3个圆形拼接而成,出现这样的层级效果是不合理的。CoreGraphics框架中也提供了进行图形聚合绘制的方法,示例如下:
1 | -(void)drawRect:(CGRect)rect{ |
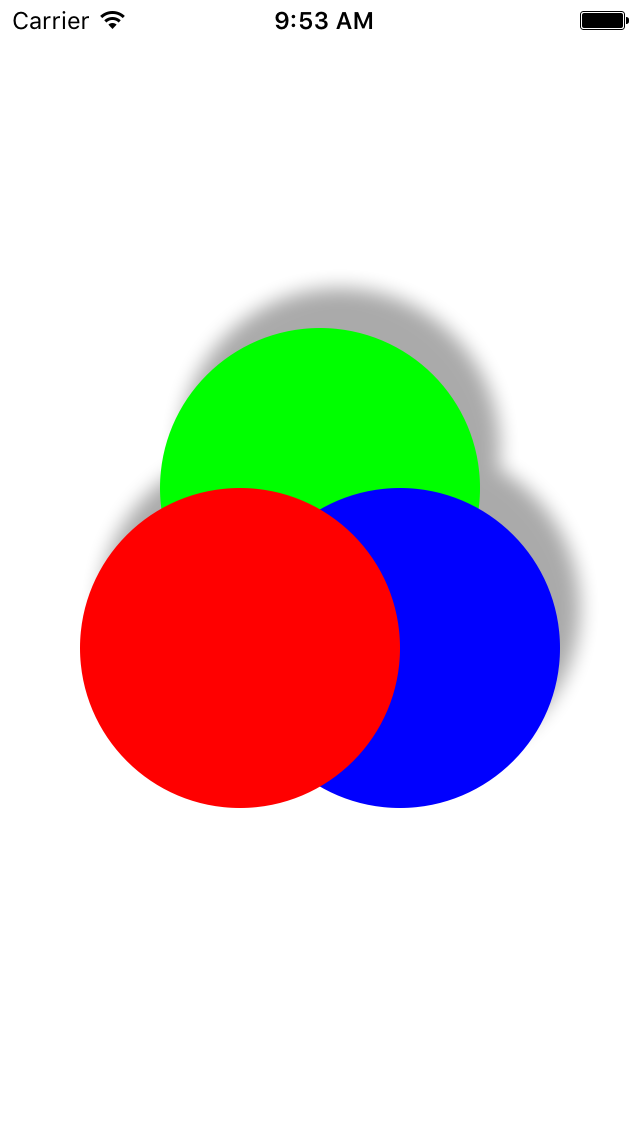
效果如下图所示:

有了聚合绘制这样的方法,进行复杂图形的绘制将更加灵活!
专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592