Bootstrap响应式前端框架笔记六——图片与其他辅助类
Bootstrap响应式前端框架笔记六——图片与其他辅助类
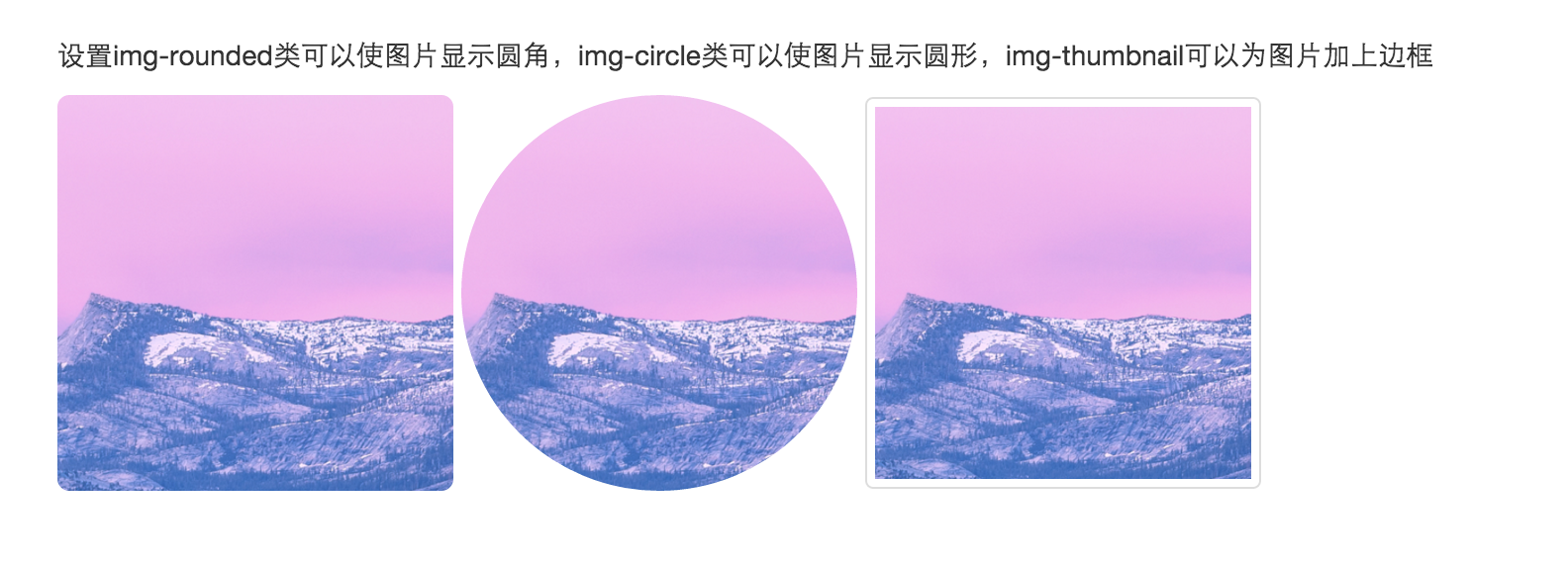
在页面中插入图片,Bootstrap框架中定义了3中图片的Css类样式,分别为圆角图片img-rounded类,圆形图片img-circle类和带边框的图片img-thumbnail类,示例如下:
1 | <p>设置img-rounded类可以使图片显示圆角,img-circle类可以使图片显示圆形,img-thumbnail可以为图片加上边框</p> |
效果如下图所示:

text-xxx相关类定义了一些常用的字体颜色,示例如下:
1 | <p class="text-muted">正常文字</p> |
效果如下图所示:

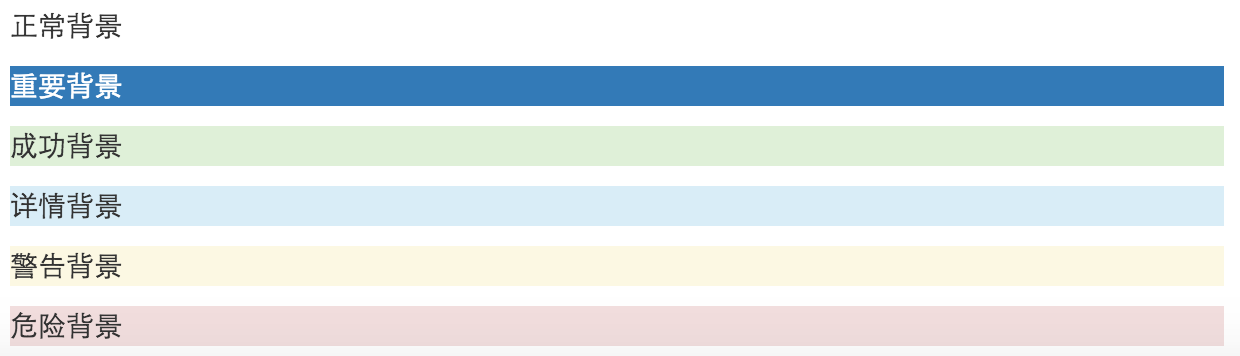
与上面文字颜色的类相对应,Bootstrap中也定义了一组背景颜色类,示例如下:
1 | <p class="bg-muted">正常背景</p> |
效果如下:

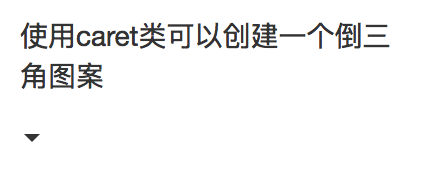
使用caret类可以方便的创建倒三角图案,示例如下:
1 | <p>使用caret类可以创建一个倒三角图案</p> |
效果如下:

使用show和hidden类可以进行标签的显示与隐藏,示例如下:
1 | <p class="hidden">show和hidden可以进行便签的显示与隐藏</p> |
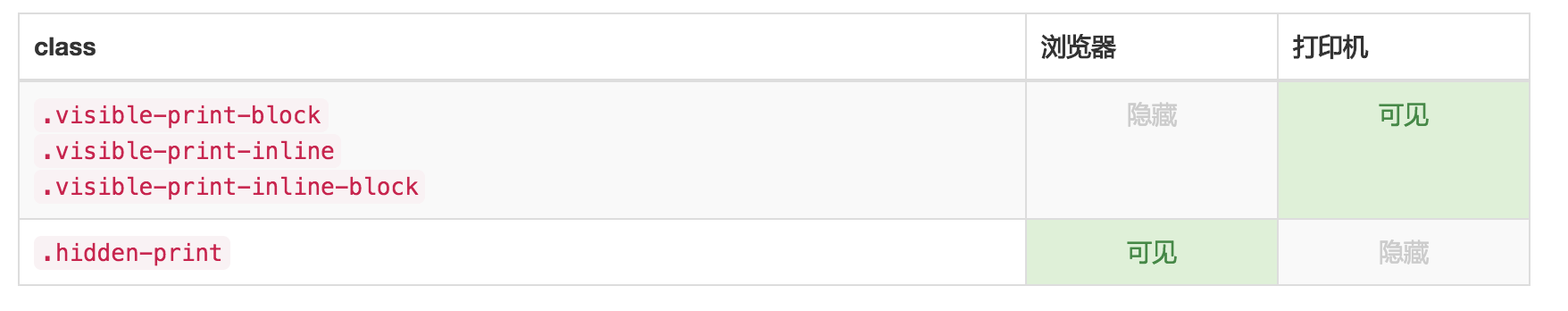
Bootstrap中还提供了一些与响应类开发相关的类,开发者可以设置某些元素在某个尺寸的屏幕中可见或者隐藏,也可以设置某个元素在浏览器或打印机上可见或隐藏,如下:
屏幕尺寸响应式类:

显示设备响应式类:

另外,本篇博客中所有的实例代码及显示效果,在如下地址中,需要的可以自行对照学习。
http://zyhshao.github.io/bootStrapDemo/images.html。
前端学习新人,有志同道合的朋友,欢迎交流与指导,QQ群:541458536