Java开发GUI之GridBagLayout布局
GridBagLayout布局管理器是比GridLayout布局更加强大的表格布局。GridLayout进行的表格布局其中元素尺寸相同,而GridBagLayout则可以灵活配置其中元素的尺寸和位置。同样,GridBagLayout的使用也更加复杂,其布局依赖GridBagConstraints类。
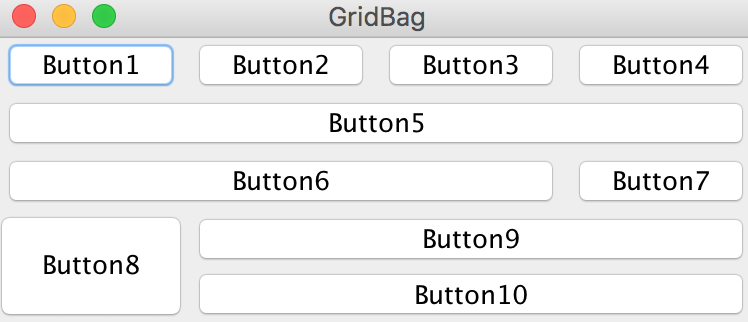
先看如下经典示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| static void GridBagLayoutTest(){
Frame frame = new Frame("GridBag");
GridBagLayout layout = new GridBagLayout();
GridBagConstraints constraints = new GridBagConstraints();
Panel pannel = new Panel(layout);
constraints.fill = GridBagConstraints.BOTH;
constraints.weightx = 1.0;
Button button1 = new Button("Button1");
layout.setConstraints(button1, constraints);
pannel.add(button1);
Button button2 = new Button("Button2");
layout.setConstraints(button2, constraints);
pannel.add(button2);
Button button3 = new Button("Button3");
layout.setConstraints(button3, constraints);
pannel.add(button3);
constraints.gridwidth = GridBagConstraints.REMAINDER;
Button button4 = new Button("Button4");
layout.setConstraints(button4, constraints);
pannel.add(button4);
constraints.weightx=0;
Button button5 = new Button("Button5");
layout.setConstraints(button5, constraints);
pannel.add(button5);
constraints.gridwidth = GridBagConstraints.RELATIVE;
Button button6 = new Button("Button6");
layout.setConstraints(button6, constraints);
pannel.add(button6);
constraints.gridwidth = GridBagConstraints.REMAINDER;
Button button7 = new Button("Button7");
layout.setConstraints(button7, constraints);
pannel.add(button7);
constraints.gridwidth=1;
constraints.gridheight=2;
constraints.weighty=1.0;
Button button8 = new Button("Button8");
layout.setConstraints(button8, constraints);
pannel.add(button8);
constraints.weighty=0;
constraints.gridwidth=GridBagConstraints.REMAINDER;
constraints.gridheight = 1;
Button button9 = new Button("Button9");
layout.setConstraints(button9, constraints);
pannel.add(button9);
Button button10 = new Button("Button10");
layout.setConstraints(button10, constraints);
pannel.add(button10);
frame.add(pannel);
frame.pack();
frame.show();
}
|
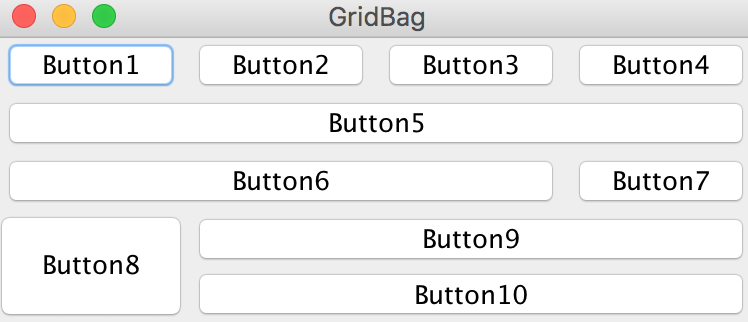
上面代码布局了10个按钮,其中复用了同一个GridBagConstraints对象,效果如下:

GridBagLayout类中常用方法列举如下:
1
2
3
4
5
6
7
8
|
public GridBagLayout ();
public void setConstraints(Component comp, GridBagConstraints constraints);
public GridBagConstraints getConstraints(Component comp);
public Point getLayoutOrigin ();
|
在GridBagLayout中其着至关重要作用的类是GridBagConstraints布局类,其精确确定每个子组件的位置和尺寸信息。下面我们来一点点介绍这个类中属性的意义:
fill:这个属性确定当被布局组件尺寸小于其被指定的表格尺寸时,组件的拉伸模式,可选值定义在GridBagConstraints类中,如下:
1
2
3
4
5
6
7
8
|
public static final int NONE = 0;
public static final int BOTH = 1;
public static final int HORIZONTAL = 2;
public static final int VERTICAL = 3;
|
anchor:这个属性确定当被布局组件尺寸小于其被指定的表格尺寸时,组件的布局位置,可选值如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public static final int CENTER = 10;
public static final int NORTH = 11;
public static final int NORTHEAST = 12;
public static final int EAST = 13;
public static final int SOUTHEAST = 14;
public static final int SOUTH = 15;
public static final int SOUTHWEST = 16;
public static final int WEST = 17;
public static final int NORTHWEST = 18;
|
gridwidth与gridheight:这两个属性分别设置组件的宽度与高度,他们可以设置为固定的数值,也可以设置为下面几个特殊的值来表示特殊的意义:
1
2
3
4
|
public static final int RELATIVE = -1;
public static final int REMAINDER = 0;
|
gridx与gridy:这两个值设置组件布局左上角所在的单元格,单位为单元格,默认会排列在上一个单元格之后。
weightx与weighty:这两个值设置组件布局的水平权重和竖直权重。
insets:设置组件边距。