自定义Window标题栏titleBar
在进行OS X软件开发时,Window自带的标题栏十分简易,往往不能达到我们的需求,如下图:

在实际开发中,我们需要根据项目的需要对标题栏进行自定义。自定义标题栏主要有如下两种思路:
1.去掉系统的标题栏,使用自定义的View来做标题栏。
2.隐藏系统的标题栏,进行标题栏的透明处理。
上面两种思路中第2种要更好一些,我们可以服用系统的功能按钮,即关闭、最小化和最大化按钮。
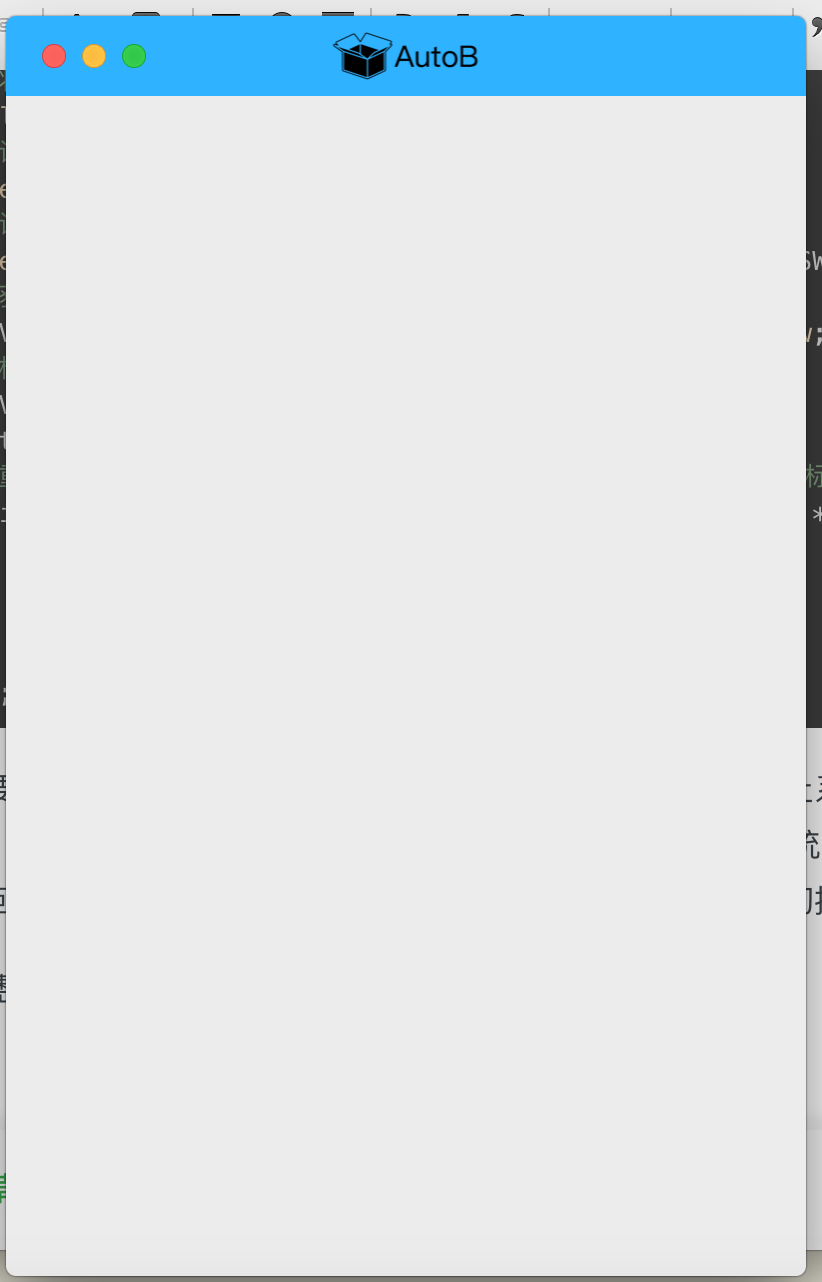
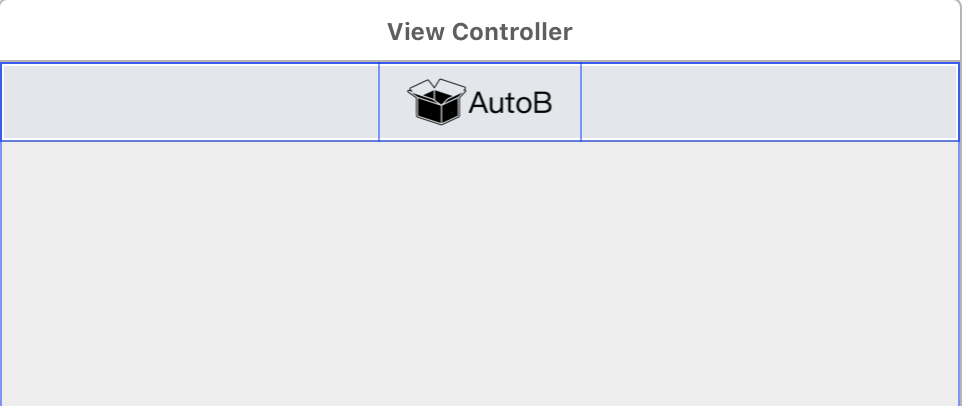
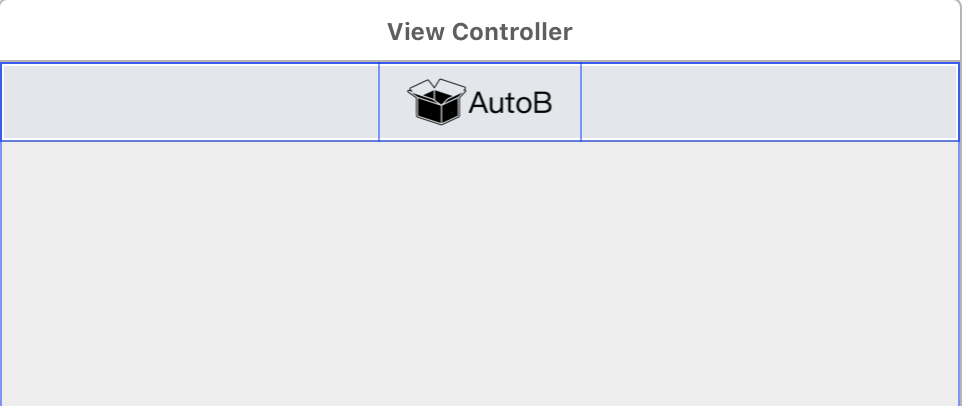
首先,现在Window的contentView中添加一个自定义的View,作为标题栏视图,View上可以添加图标或任意自定义的功能按钮。如下:

通过如下代码来设置标题栏:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
self.window.titlebarAppearsTransparent = YES;
self.window.titleVisibility = NSWindowTitleHidden;
[self.window setMovableByWindowBackground:YES];
[self.window setStyleMask:[self.window styleMask] | NSWindowStyleMaskFullSizeContentView];
NSView * themeView = self.window.contentView.superview;
NSView * titleView = themeView.subviews[1];
titleView.autoresizesSubviews = YES;
[titleView mas_remakeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(@10);
make.width.equalTo(@70);
make.top.equalTo(@9);
make.height.equalTo(@22);
}];
|
需要注意,上面对标题栏的布局进行了重设,这样是为了让系统的3个功能按钮显示在自定义标题栏的中间,但是当用户使用全屏功能进行全屏与非全屏切换时,系统会对标题栏的尺寸进行重新布局,将功能按钮放回原来的位置,为了避免这样的问题,可以监听用户全屏切换事件,退出全屏时,进行重新布局。
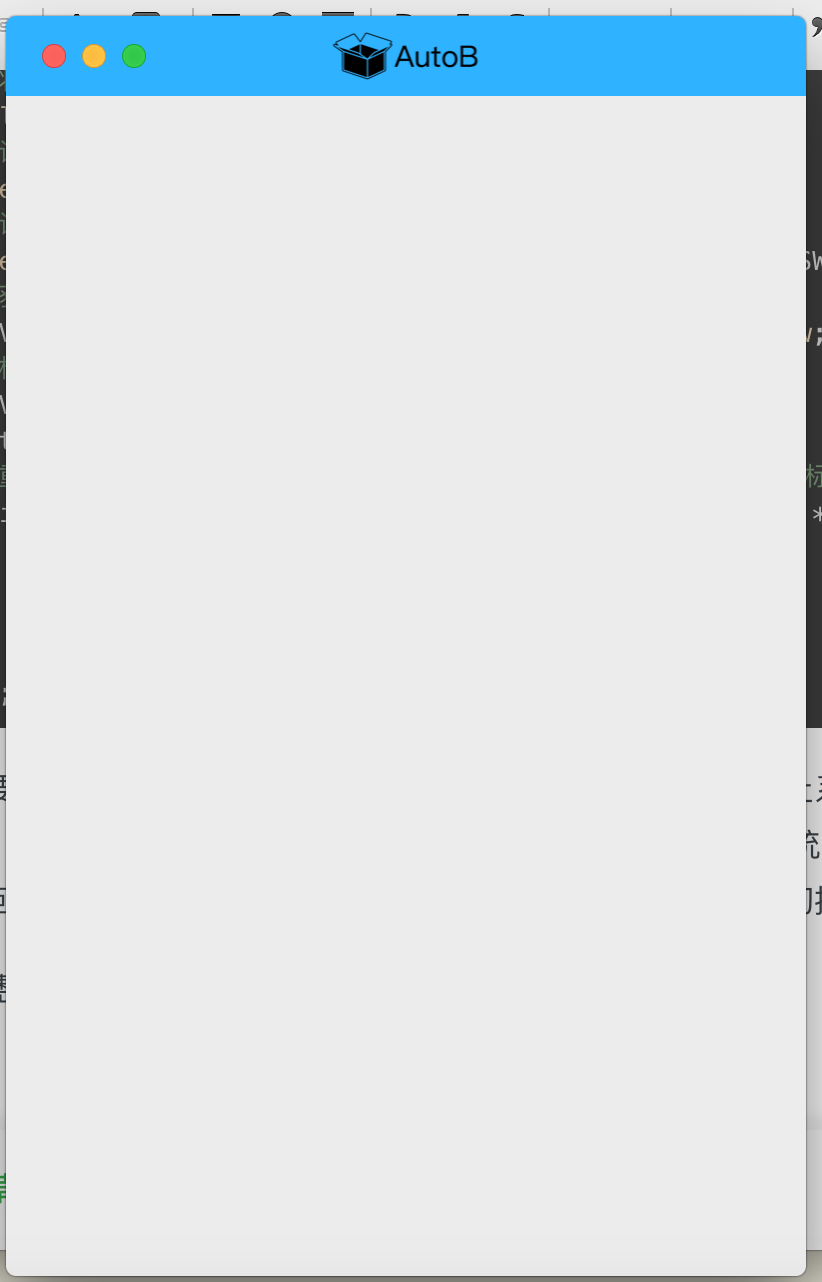
整体效果如下: