在iOS应用中使用实时活动与灵动岛
iOS16系统引入了实时活动与灵动岛相关的API。实时活动API能够让用户在桌面直接浏览到应用程序所提供的实时性较高的信息,例如比赛的比分信息,外卖的配送进度信息,票务信息等。在支持灵动岛的设备上,实时活动配合灵动岛,更是能带给用户沉浸式的信息获取体验,在某些特定应用场景下非常有用。
1 - 引言
从iOS16开始,实时活动能够在锁屏、待机桌面以及灵动岛等位置提供信息更新展示。在某些特定场景下,实时活动可以提供给用户几个小时内掌握实时事件、活动或任务更新。常见的应用场景有:
- 外卖类应用实时提供用户配送进度,剩余时间。
- 赛事类应用的实时分数。
- 健身类应用与可穿戴设备的实时体能状态更新。
实时应用将会展示在设备的:
- 锁屏页面
- 通知列表顶部
- 在支持灵动岛的设备上,在灵动岛位置展示
- 不支持灵动岛的设备上,实时活动的更新会在屏幕顶部弹出通知
- 待机显示时,实时活动会充满整个屏幕
需要注意,灵动岛的可可显示区域优先,在开发实时活动时,在设计上可以参考下面的最佳实践文档:
https://developer.apple.com/cn/design/human-interface-guidelines/live-activities/
2 - 开发实时活动与适配灵动岛
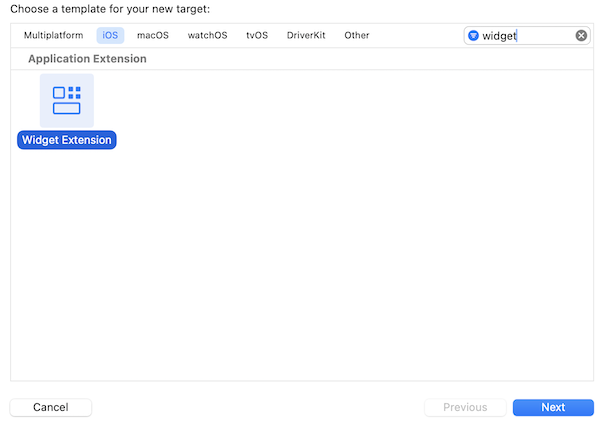
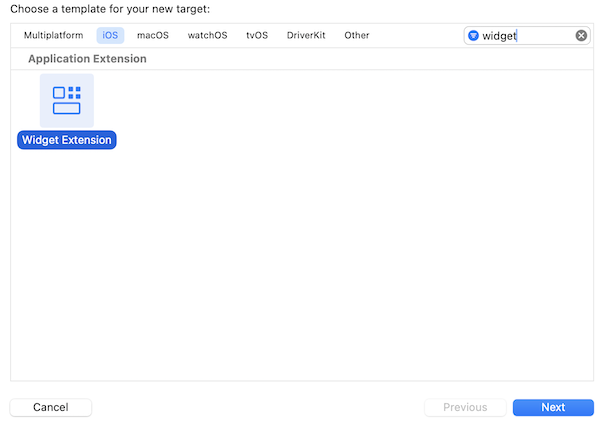
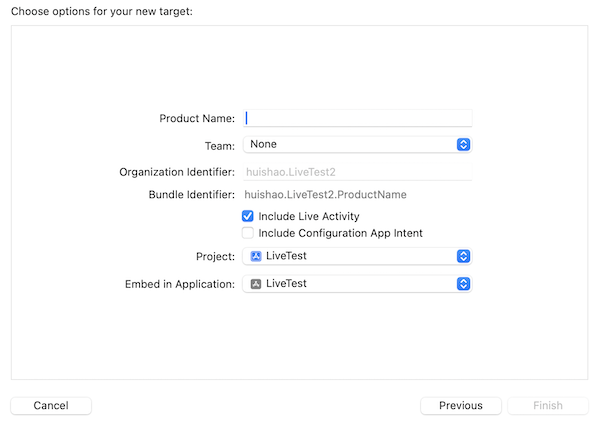
首先,要支持实时活动需要在工程中创建一个Widget Extension,实时活动本身也是小组件的一种。如下图所示:

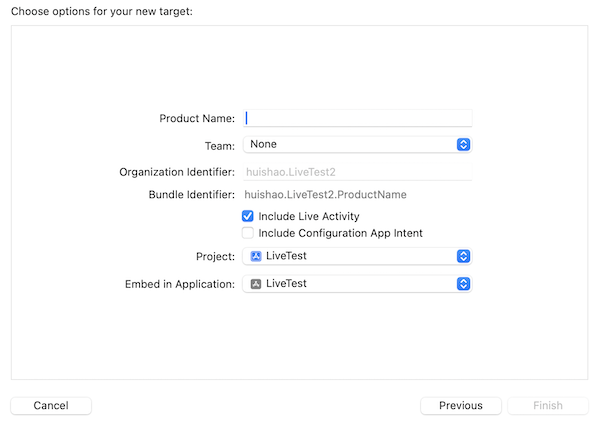
需要注意,在创建Widget小组件时,将Include Live Activicy选中,如下图:

虽然实时活动也是小组件,但其他普通的Widget区别很大,小组件是通过Timeline来进行更新,而实时活动只能通过App触发更新或特殊Push更新和关闭;小组件需要用户手动添加使用,而实时活动则是由主App进行开启。创建好Tatget后,模版自带3个文件,其中LiveWidgetLiveActivity中实时活动的核心框架代码,我们做些简单的修改,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| import ActivityKit
import WidgetKit
import SwiftUI
struct LiveWidgetAttributes: ActivityAttributes {
public struct ContentState: Codable, Hashable {
var score: String
}
var name: String
var teamA: String
var teamB: String
}
struct LiveWidgetLiveActivity: Widget {
var body: some WidgetConfiguration {
ActivityConfiguration(for: LiveWidgetAttributes.self) { context in
VStack {
Text(context.attributes.name)
Text("💻💻💻💻💻💻💻💻💻💻💻")
Text("\(context.attributes.teamA) 对战 \(context.attributes.teamB)")
Text("当前比分:\(context.state.score)")
}.padding(.all, 10)
.activityBackgroundTint(Color.cyan)
.activitySystemActionForegroundColor(Color.black)
} dynamicIsland: { context in
DynamicIsland {
DynamicIslandExpandedRegion(.leading) {
Text(context.attributes.teamA)
}
DynamicIslandExpandedRegion(.trailing) {
Text(context.attributes.teamB)
}
DynamicIslandExpandedRegion(.center) {
Text("\(context.attributes.name)")
}
DynamicIslandExpandedRegion(.bottom) {
Text("当前比分:\(context.state.score)")
}
} compactLeading: {
Text(context.attributes.teamA)
} compactTrailing: {
Text(context.attributes.teamB)
} minimal: {
Text("🆚")
}
.widgetURL(URL(string: "http://www.apple.com"))
.keylineTint(Color.red)
}
}
}
|
上面代码中,LiveWidgetAttributes定义实时活动所需要的数据模型,其中直接定义的属性可以理解为静态的属性,即当实时活动开启时就确定的数据,例如比赛参与的队伍,外卖的订单信息等。其中的ContentState用来定义需要更新的数据,例如比分数据,外卖剩余时间数据等。
实时活动只能使用SwiftUI来编写,如上代码所示ActivityConfiguration配置实时活动组件,dynamicIsland参数用来对灵动岛进行适配。
在进行灵动岛的适配时,需要对灵动岛的各种状态进行配置:
1 - 展开状态下的灵动岛。
2 - 长条状态下的灵动岛。
3 - mini状态下的灵动岛。
展开状态下的灵动岛分为左右中下4部分,如上代码所示可以对每个部分进行布局,在开启实时活动时,长按灵动岛可以进入展开状态,效果如下图所示:

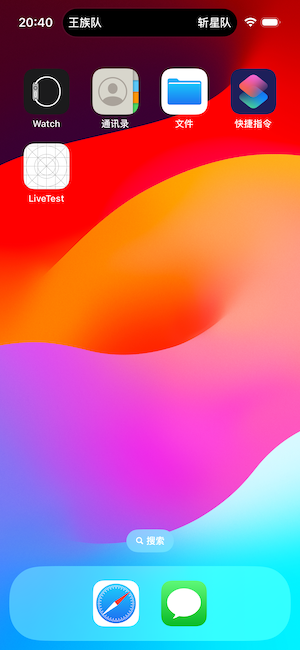
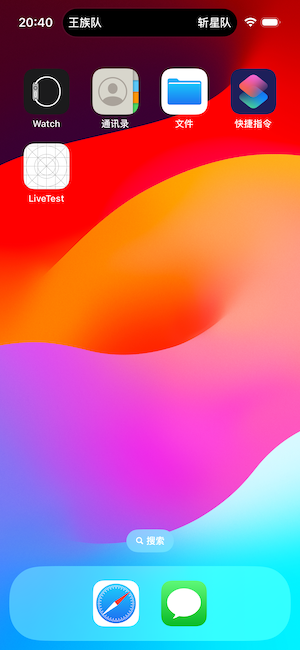
长条状态是灵动岛的默认状态,可以对左右两部分进行配置,效果如下图:

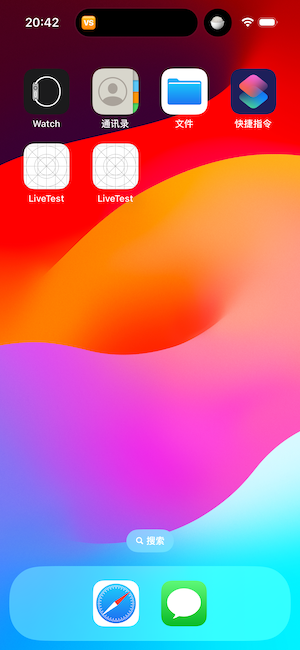
当同时有多个App开启了实时活动时,灵动岛上将只展示一个圆圈,此时即是mini状态,通常可以配置为一个图标,如下图所示:

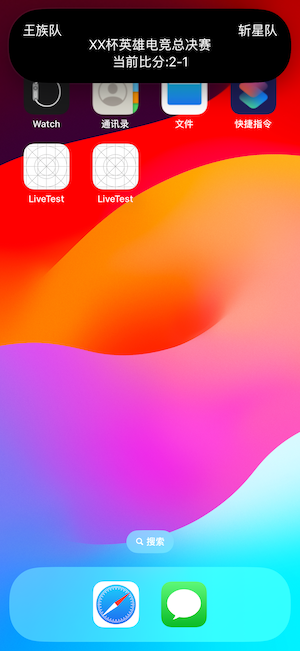
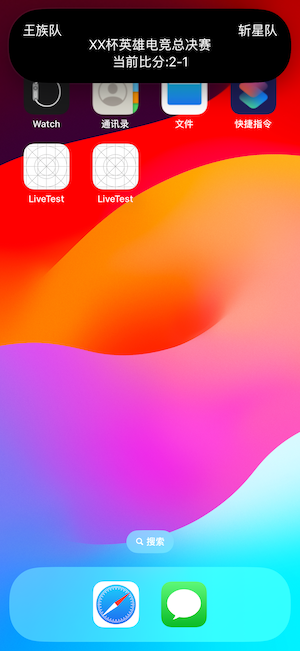
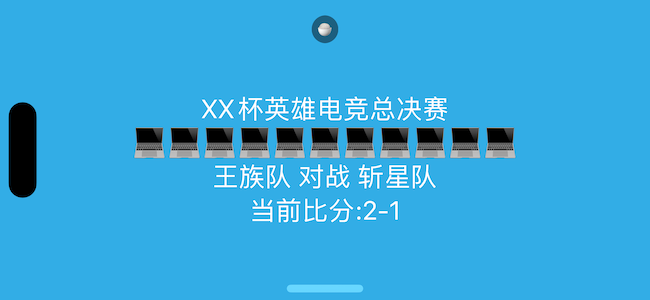
在锁屏或拉下通知栏时,实时活动将展示在所有通知的最上方,如下图所示:

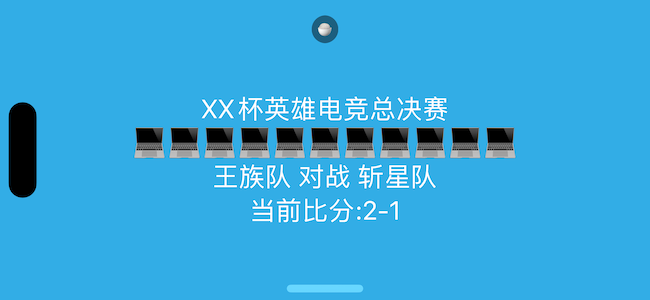
在iOS17中,当设备在横屏充电时,会自动进入待机状态,如果有实时活动,实时活动将占据整个待机页面,如下图:

3 - 实时活动的开启与更新
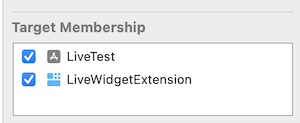
前面有提到过,实时活动只能通过主App来开启,LiveWidgetLiveActivity结构体需要在主App中被引入。首先设置LiveWidgetLiveActivity的Target Membership为主App与小组件Target共享,如下图:

在主App中调用如下代码来进行实时活动的开启:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| import UIKit
import ActivityKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let attri = LiveWidgetAttributes(name: "XX杯英雄电竞总决赛", teamA: "王族队", teamB: "斩星队")
let state = LiveWidgetAttributes.ContentState(score: "2-1")
do {
try Activity.request(attributes: attri, contentState: state, pushType: .token) }
catch {
print(error)
}
}
}
|
Activicy.request方法来请求开启一个实时活动,Activicy中还有一些方法用来对实时活动进行更新和获取更新实时活动的PushToken,下面是其中封装的核心属性方法的详细解释:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| public class Activity<Attributes> : Identifiable where Attributes : ActivityAttributes {
public static func request(attributes: Attributes, content: ActivityContent<Activity<Attributes>.ContentState>, pushType: PushType? = nil) throws -> Activity<Attributes>
public static var activities: [Activity<Attributes>] { get }
public static var activityUpdates: Activity<Attributes>.ActivityUpdates { get }
public var activityState: ActivityState { get }
public var activityStateUpdates: Activity<Attributes>.ActivityStateUpdates { get }
public var pushToken: Data? { get }
public func update(using contentState: Activity<Attributes>.ContentState) async
public func update(_ content: ActivityContent<Activity<Attributes>.ContentState>) async
public func update(using contentState: Activity<Attributes>.ContentState, alertConfiguration: AlertConfiguration? = nil) async
public func update(_ content: ActivityContent<Activity<Attributes>.ContentState>, alertConfiguration: AlertConfiguration? = nil) async
public func end(using contentState: Activity<Attributes>.ContentState? = nil, dismissalPolicy: ActivityUIDismissalPolicy = .default) async
public func end(_ content: ActivityContent<Activity<Attributes>.ContentState>?, dismissalPolicy: ActivityUIDismissalPolicy = .default) async
}
|
最后,需要注意,此处进行更新实时活动的Push必须是基于Token验证的APNs,不能是基于证书验证的APNs,此处的Token不是从Application接口拿到的Device Token,而是从Apple Developer后台创建的鉴权Token,另外,基于Token的Push认证要比基于证书的更加方便,且无需关心过期时间,如果你的应用的APNs目前依然是基于证书的,则需要进行改造后才能使用其来更新实时活动。