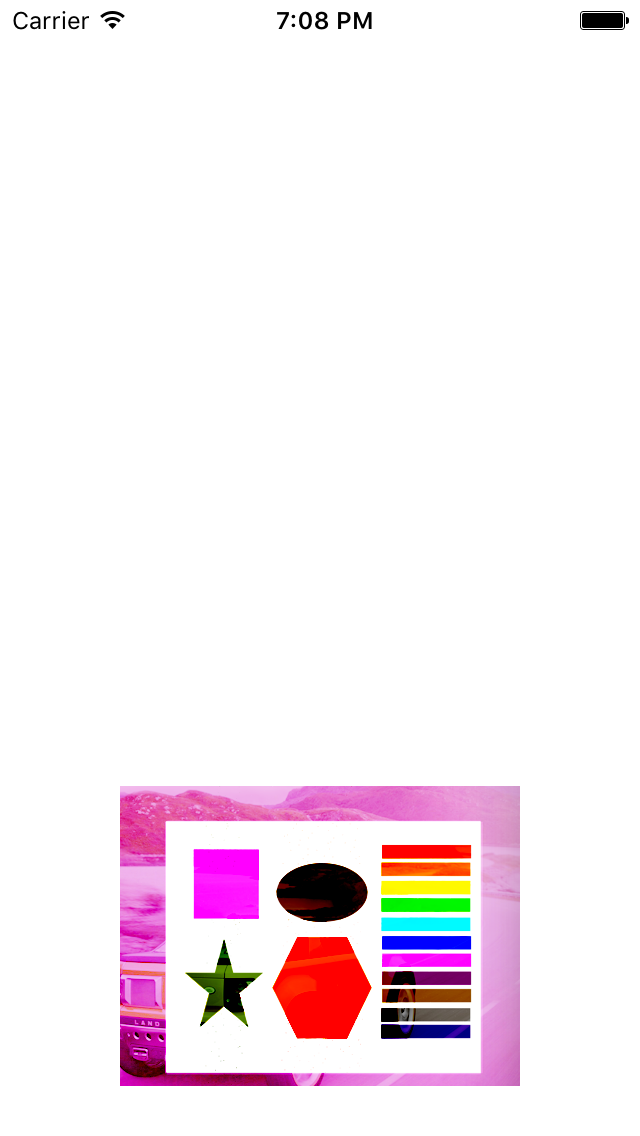
iOS开发CoreGraphics核心图形框架之九——PDF文件的渲染与创建一、渲染已有的PDF文档在CoreGraphics框架中,有两个类型与PDF文档的渲染有关,分别为CGPDFDocumentRef与CGPDFPageRef。...

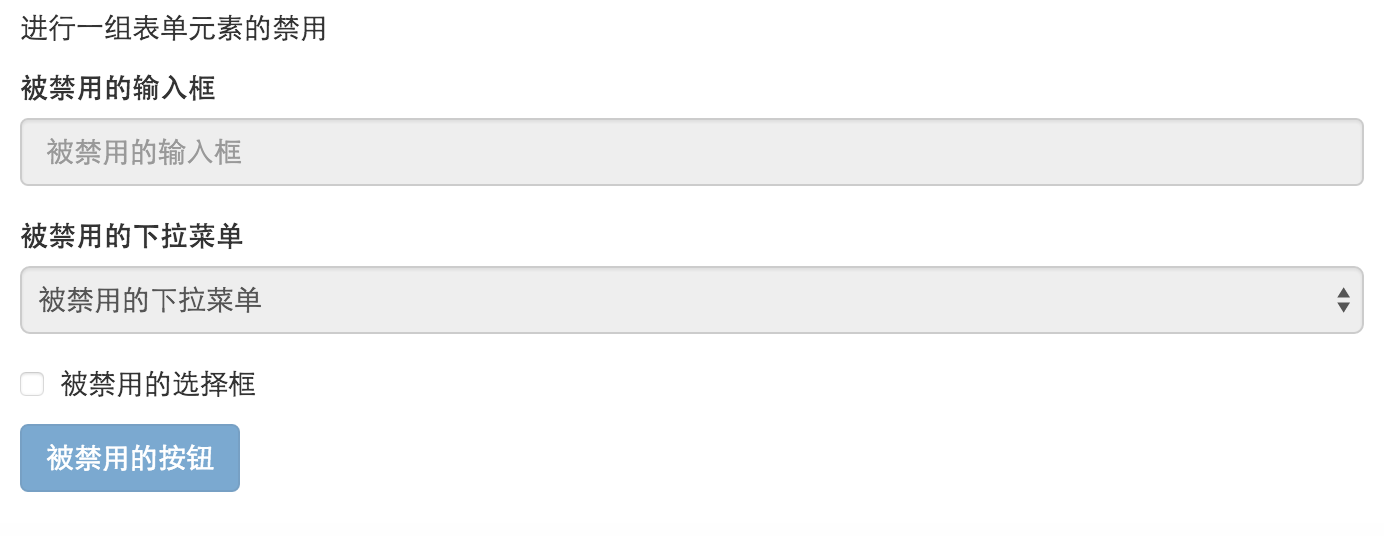
Bootstrap响应式前端框架笔记四——表单一、基本表单样式在Bootstrap框架中,可以为表单标签添加form-control属性来为其设置默认样式,默认表单控件的宽度将充满父容器标签。需要注意,在布局表单时,可以为其设置一个l...
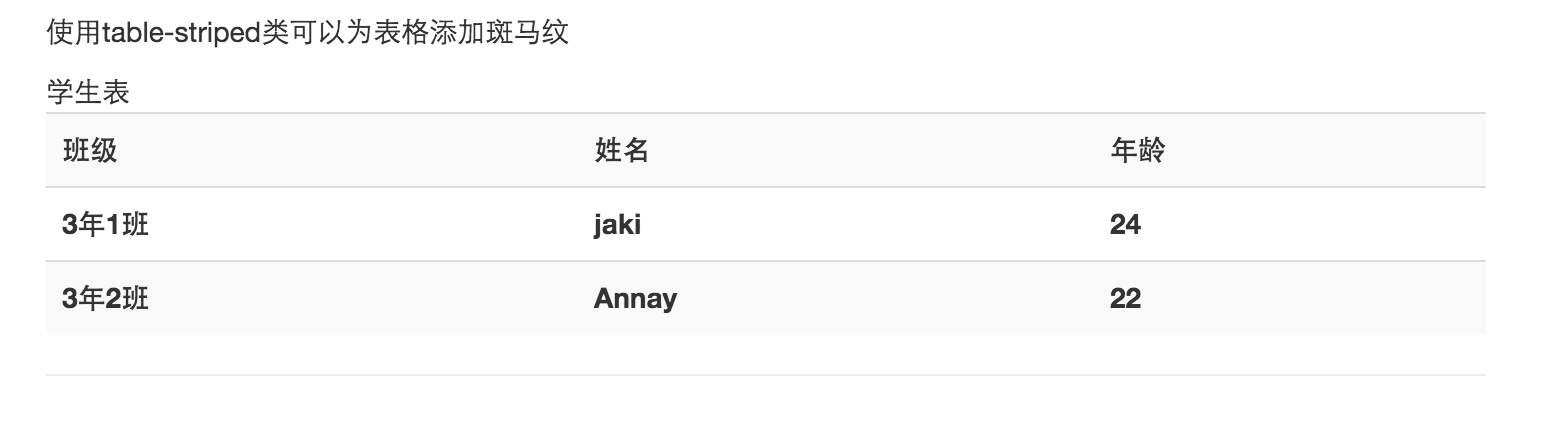
Bootstrap响应式前端框架笔记三——代码与表格一、代码在技术博客文章类页面的开发中,常常需要在文本总插入说明代码,使用code便签可以创建这种效果,示例如下: 12<p>code标签用于在文本中插入代码</p&...
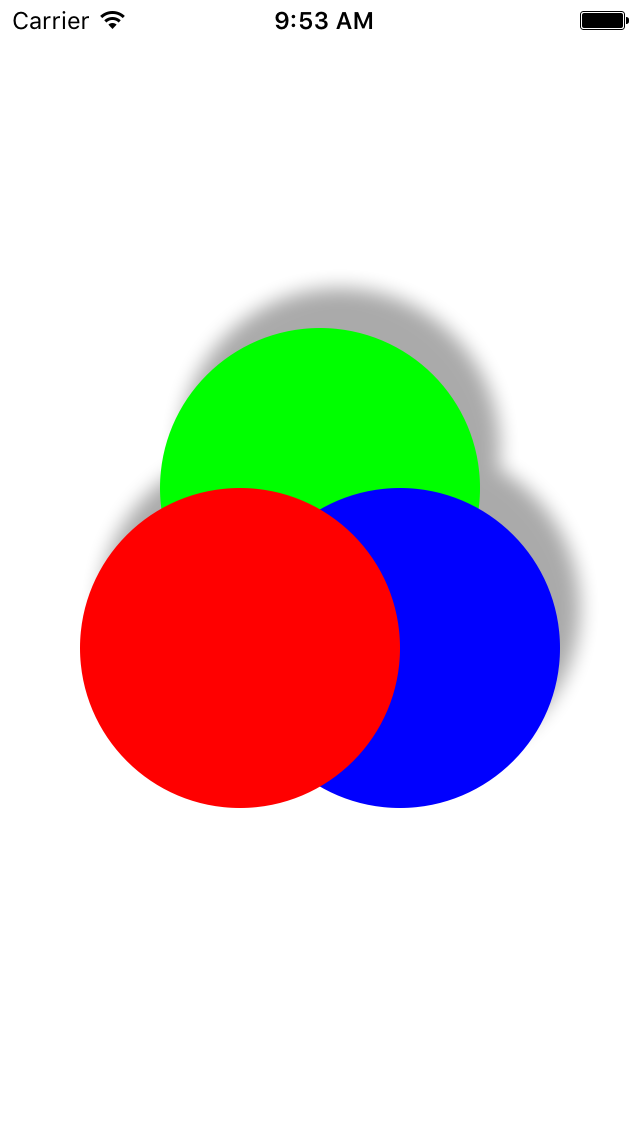
iOS开发CoreGraphics核心图形框架之八——层聚合正常情况下,在使用CoreGraphics框架中的方法进行图形绘制时,每一闭合的图形都是一个独立的层,如果在绘制时添加了阴影效果,则通过阴影可以很明显的看到图形的分层情况,后...
Bootstrap响应式前端框架笔记二——排版标签与类Bootstrap中对h标签的字体和字号进行了微调,开发者除了可以直接使用这些标签进行标题的修饰外,还可以使用.h1到.h6类来将其他元素的字体进行修饰,示例如下: 1234567...
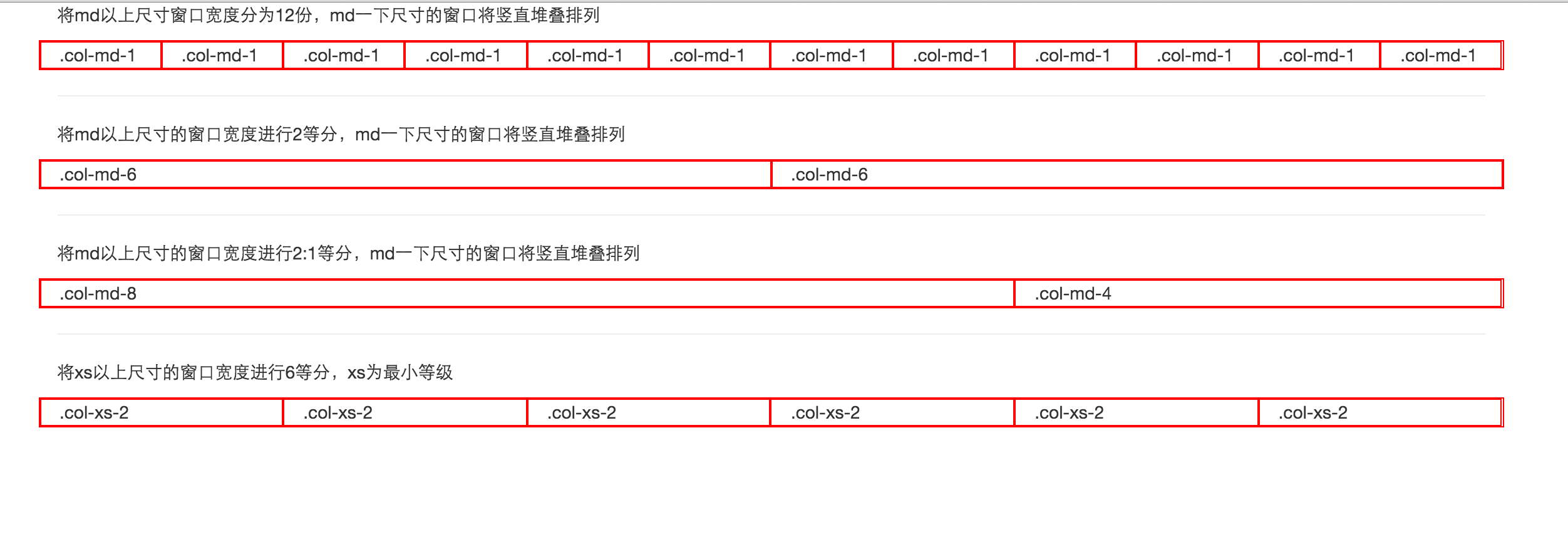
Bootstrap响应式前端框架笔记一——强大的栅格布局一、Bootstrap?Bootstrap是一款HTML,Css和JavaScript开发框架,其也支持开发者进行自定义构建,开发者也可以只打包自己需要的功能模块使用。Boots...
iOS开发CoreGraphics核心图形框架之七——图像处理一、引言位图图像数据实际上一个像素阵列,其中每个像素代表了图像中的一个点。位图实际上只支持矩形区域的渲染,但是使用透明技术可以实现任意形状图像的渲染。开发者也可以对要进行渲...
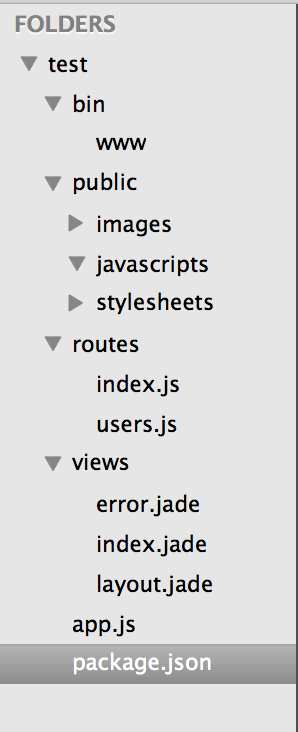
使用Express快速搭建前端项目框架Express是基于Node.js的前端Web开发框架,使用其可以简洁快速的创建健壮友好的API服务。在前端或移动端的开发过程中,可以借助Express的这项功能模拟API数据,方便开发调试。 ...
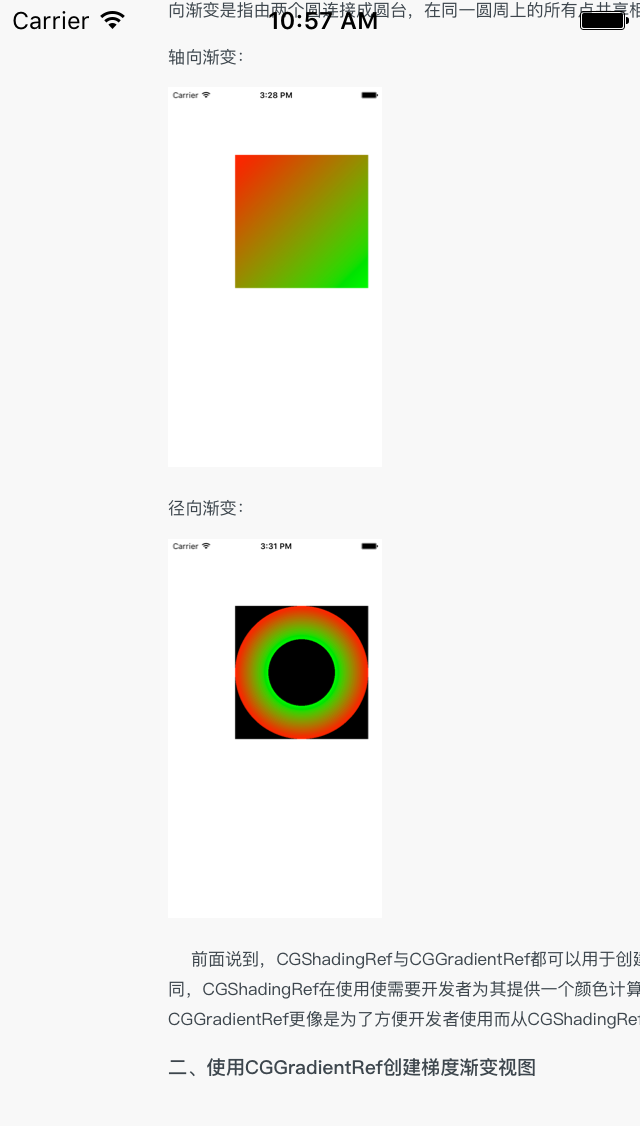
iOS开发CoreGraphics核心图形框架之六——梯度渐变一、引言 关于颜色梯度渐变视图的创建,CoreGraphics框架中提供了两个类型CGShadingRef与CGGradientRef。CoreGraphics框架在绘...
iOS开发CoreGraphics核心图形框架之五——Patterns模型的应用一、引言Patterns称为模型可能并不直观,说一个场景我们或许就可以更加容易的理解Patterns。在开发中,开发者经常会遇到这样的需求,将某个图片或者...